人
已閱讀
已閱讀
APP開發干貨分享之IOS平臺的設計規范
來源:www.bqtao.cn ?? ?? 發布時間:2018-01-23
今天為大家分享一篇APP開發的干貨,IOS平臺的設計規范。這篇文章分別從控件+布局+模態情景+手勢交互+動畫+字體等六個方面介紹了一些iOS平臺設計的基礎規范,APP開發的設計師推薦收藏起來,將來在工作中可以參考。
一、UI的控件概述:
1、框架UI的元素分為4類:
A:欄:狀態欄目和導航欄的結合體;
B:內容視圖:應用顯示的內容信息,包括相關的交互行為,例如滾屏、插入、刪除等操作進行排序;
C:控制元素:產品行為或顯示的信息;
D:臨時視圖:臨時向用戶提供重要的信息,或提供額外的功能和選項。
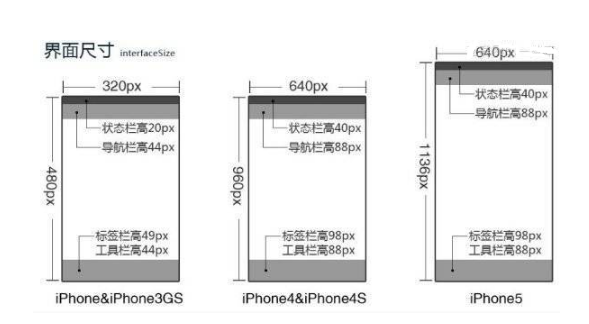
2、框架UI的尺寸:

3、圖標icon的尺寸:

二、UI的布局概述:
1、可點擊對象的區域:尺寸不要小于44*44px;
2、將重要的內容和功能放在權重高的位置,將重要的元素放在前半屏比較好,對于閱讀習慣從 左到右的用戶來說,更貼近屏幕左側位置容易引起關注的;
3、利用視覺表現形式的權重和平衡,尺寸較大的元素具有更高的權重,對于尺寸較小的元素來 說,更能吸引目光,看上去更加重要;
三、UI的模態情景概述:
1、模態:一種用來承載特定內容、功能或體驗的模式,有其自身的優缺點。它可以幫助用戶完 成某些任務,或在不受干擾的情況下獲取信息,但會暫時性的強迫用戶停止與應用其他部分 的互動;
2、保持模態任務的簡單、簡短、易聚焦:不要將模態視圖打造的好像是嵌在應用當中的迷你應用;
3、始終提供一種明顯而安全的退出方式:要確保用戶在退出模態視圖時,能夠對接下來要發生的 事情有明確的認知;
4、使用警告框來傳遞那些必不可少的重要信息,通常還要提供可執行的功能選項。
四、UI的手勢交互概述:
A:通過點擊(tap):按壓或選擇一個對象;
B:通過拖拽:滾屏或移動對象(將從界面的一邊移動到另一邊);
C:通過滑動(flick):快速滾屏或移動對象;
D:通過一個手指輕掃(swipe):可展現更多內容,例如:列表的刪除按鈕,從界面頂端展開通知中心;
E:通過雙擊(double tap):可將內容放大置于屏幕中間,主要是放大和縮小的轉換;
F:通過雙指漲開(pinch open)或閉合(pinch close):對內容進行放大或縮小;
G:通過長按(touch and hold):在可編輯或可選擇的文字上顯示放大鏡,用來定位光標;
H:通過搖晃(shake)機身可執行撤銷或重做的操作。
五、UI的動畫概述:
1、漂亮而精致的動畫效果遍布于ios各處,它們使應用體驗更具動態性,更加吸引人,精細而恰 當的動畫效果可以:
A:傳達狀態
B:增強用戶對于直接操作的感知
C:通過視覺化的 方式向用戶呈現操作結果
2、盡可能與ios內置的應用的動畫模式保持一致:人們已經習慣內置應用當中各種精妙的動 畫效果,實際上,用戶往往會將內置應用當中的動效看作一種體驗的標準,例如切換視圖時的 平滑過渡效果,切換橫豎屏時的流暢反饋,或是能表現出各種物理效果的滾屏動畫等等,這些 都逐漸成為了人們預期當中的一部分。
六、UI的字體概述:
1、字體是ios7設計的關鍵,大多數操作都是點擊文字或點擊圖標,按鈕也會有,但是占的比重很小;
2、蘋果的默認字體是Helvetica Nenu,一種纖細簡單的文字,但那不是你唯一的選擇;
3、Ios7的字號稍微加大了,主要由于它的用途,而且文字之間的層級關系至關重要,利用顏色 和不同的粗細,來保持文字的布局和UI元素的清晰易懂。
4、蘋果字體規格說明:
A:導航欄標題:medium 34px;
B:按鈕和表頭:light 34px
C:表格標簽:Regular 28px;
D:Tab頁圖標標簽:Regular 20px
- 上一篇:移動互聯網APP開發的一些設計趨勢
- 下一篇:關于APP開發中導航菜單架構的設計
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
