人
已閱讀
已閱讀
移動互聯網APP開發的一些設計趨勢
來源:www.bqtao.cn ?? ?? 發布時間:2018-01-22
作為一位移動互聯網APP開發的產品設計人員,在體驗各種APP后,你可能會明顯感受到一些APP在采用著某種風格鮮明的設計語言,來標榜自己的獨特之處,行成自己的設計風格,甚至引領設計風向。移動互聯網APP的設計趨勢現在是怎么樣的呢?
今天我們分享一些移動APP的設計趨勢給大家,可以讓大家在APP設計時可以參考。
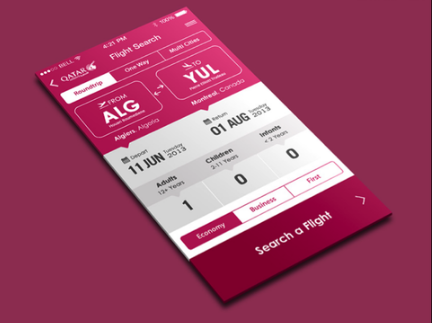
一、色調一致性

為什么我們要定義一個界面多種顏色?僅僅用一個主色調,是不是就能夠很好的表達界面層次、重要信息,并且能展現良好的視覺效果?事實上也正是如此,我們看到越來越多唯一主色調風格的設計,會采用簡單的色階,配套灰階來展現信息層次,但是絕不采用更多的顏色。
可以說唯一主色調設計手法,是真的做到了移動端APP的最小化(Minimal)設計,減少冗余信息的干擾,使用戶專注于主要信息的獲取。
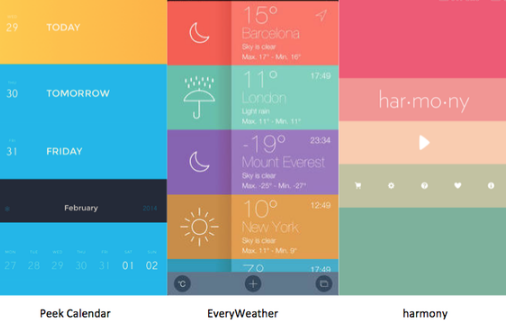
二、多彩色

而與唯一主色調形成對照關系的,就是Metro引領的多彩色風格,為什么我一定要給我自己的產品定義一種主色調,多彩色就不能是主色調嗎?于是出現了不同頁面、不同信息組塊采用撞色多彩色的方式
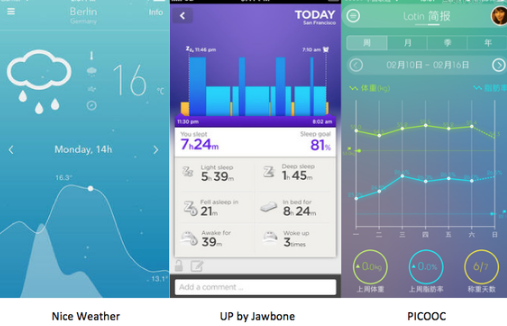
三、數據可視化

至于對信息的呈現,越來越多的APP開始嘗試數據可視化、信息圖表化,讓界面上不僅僅是列表,還有更多直觀的餅圖、扇形圖、折線型、柱狀圖等等豐富的表達方式。表面上看起來也不是很難的事情,但是若真想實現,背后的復雜程度也不容小窺。
四、卡片化
卡片也是一種采用較多的設計語言形式,無法考究這種卡片的設計,是從Metro的tiles流行起來的,還是從Pinterest的瀑布流流行起來的。總之我們可以發現,Google的移動端產品設計已經全面卡片化了,甚至Web端也沿用了這種統一的設計語言,據說是Google搜索的體驗負責人引領的設計語言統一升級。
五、內容為王
APP產品的發展,最終的路徑勢必會跟web產品一樣,突出內容,內容為王,當繁華褪盡,纖塵不染,再重新去看APP存在的意義,不外乎是給用戶提供更好的服務。與內容相比,所有的設計和包裝,都不外乎是一種表現手法,而真正具有價值的APP,一定是內容取勝的。Facebook用190億美金收購了Whatsapp,這個全是用統控件搭建的APP,并不是因為他的設計多出眾,而是因為他的服務足夠有價值。
六、圓形的運用
圓形是最容易讓人覺得舒服的形狀,尤其是在充滿各種方框的手機屏幕內,增加一些圓潤的形狀點綴,立刻就會增加活潑的氣息,徒增好感。一個有意思的現象是,iPhone的撥號數字鍵盤,一開始都是矩形設計,迭代到iOS7,均變成了圓形,可以說是對傳統電話的致敬,也可以說是增強了界面的柔和感。當然相應的,也要處理圓形的實際點觸區域,不要因為設計成圓形點擊區域也變小了,導致點擊準確率下降了,美觀度提升易用性受到了影響。
七、大視野背景圖
用通欄的圖片作為背景,也成為今年的一個流行趨勢,或者是作為整個APP的背景,或者是作為內容區塊的背景,既提升了視覺表現力度,又豐富了APP情感化元素。一些信息或操作,浮動在圖片上。這種設計方法,對字體和排版設計要求更高,難度也更多,但極容易渲染出氛圍。
最后總結來說,唯一主色調、多彩色、數據可視化、卡片化、內容為王、圓形的運用和大視野背景圖。其實設計風格很難有全新的,也是不斷輪回的過程,為凸現內容APP都在往輕薄化方向設計。
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
