人
已閱讀
已閱讀
談一談深圳APP開發設計的新趨勢
來源:www.bqtao.cn ?? ?? 發布時間:2017-08-20
APP產品設計是APP開發中最重要的部分,深圳APP開發公司【樂信科技】長期以來對每個項目都非常注重產品的設計,下面,樂信小編就跟大家聊一聊深圳APP開發的一些設計新趨勢。


今年9月7日,Apple將會召開本年度的秋季發布會,發布的新產品包括新款的MacBook Pro、iPhone 7以及Apple Watch 2。隨著iPhone 7一起發布iOS 10正式版,這次正式版的發布,Apple應該會對iOS 10給予重大的期望。
下面就針對已經發布的iOS 10的人機界面設計指南(Human Interface Guidelines,簡稱HIG)來對比分析新老版本的iOS系統在設計上究竟有哪些改變,有哪些設計趨勢值得我們注意。
改變:越來越像給設計師用的「設計指南」
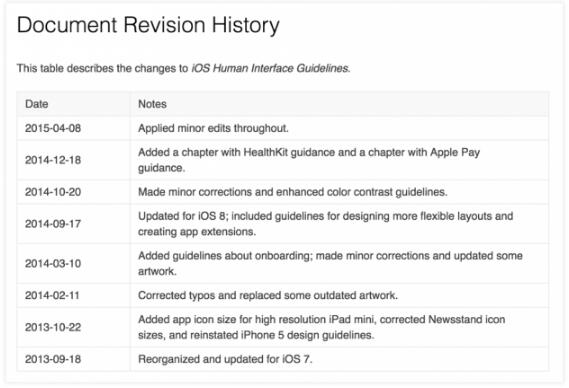
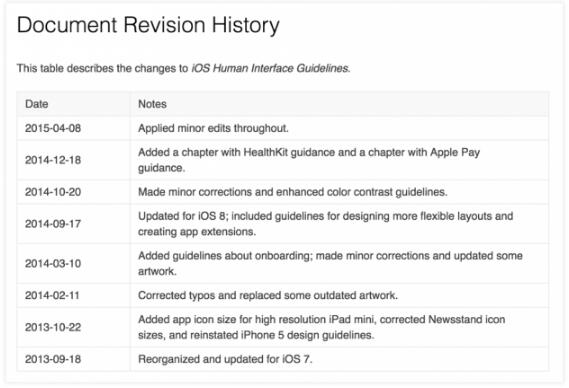
首先,我們先來看一下iOS 10之前的HIG歷史版本記錄,了解一下在以前的版本中Apple都做了些什么:

自從iOS 7開始,每個版本的HIG都是在同一個框架中進行維護的,而且維護頻率之低改動幅度之小令人發指(當然跟Apple一貫的嚴謹風格有關)
而針對設計部分的內容一共也只有兩次改動,這種情況一直持續到iOS 9,如果你愿意把iOS 7、8、9三個版本的HIG拿出來一起看,簡直就是在玩找茬游戲。
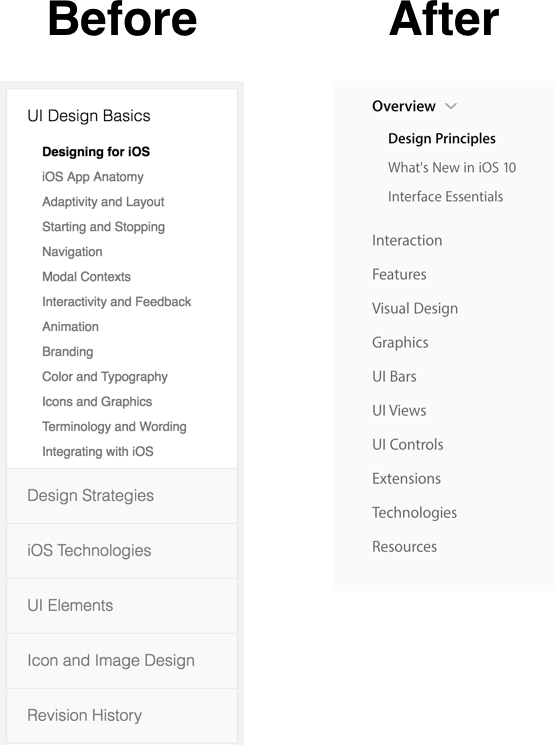
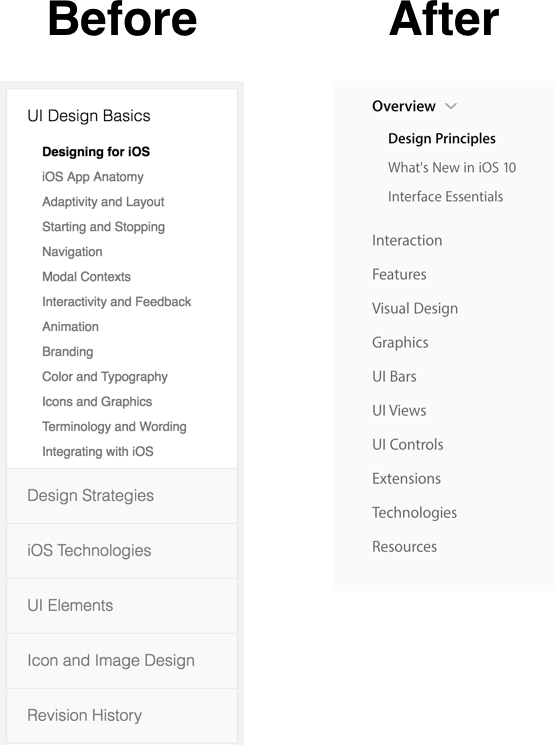
然后,我們再拿iOS 9 和 iOS 10 的HIG結構框架進行一下對比:

幾乎是完全不同的結構框架!
歷經三年以及三個版本都沒動過的框架被開了刀,我相信Apple的設計師絕對不是因為閑的無聊才干出這種事的。
對于Apple這種嚴謹且強迫癥的公司來說,做每一件事必然有其原因,這里面傳遞出了一個信號:iOS 10的設計會發生「重大改變」,而Apple也期望通過設計的改變來獲取更多的用戶。
讓我們把視角再深入到具體的章節中,看看都有些什么變化:
1)增加了之前沒有過的Interaction章節 (主要內容為軟硬件與用戶的交互)
2)原來的Icon and Image Design章節(主要內容為系統中不同情境下的icon設計定義)改名為Graphics章節并且優先級上浮
3)原來的iOS Technologies章節(系統中的新技術)改名為Technologies章節且優先級下移
4)原來UI Design Basics章節中的動畫/品牌/色彩/布局/字體的內容專門提取出來生成新的Visual Design章節
5)原來的UI Elements一級目錄被取消,其中的二級目錄全部成為了一級目錄
6)增加了新的Resources章節,提供了PSD Templates、San Francisco Fonts和Xcode Projects的下載!這是讓我覺得最有誠意的部分了!你什么時候見過Apple爸爸這么貼心了!
Apple的設計師對內部的細節內容也進行了翻新和擴建,在這里就不贅述了,但是確實值得大家細細去研究一番的。
趨勢:大而簡,簡而精
在HIG最最最重要的設計原則的部分,仍然是萬年不變的Deference(順從)/Clarity(清晰)/Depth(深度)。
但是不知道大家有沒有注意,其中有了一個非常細微的變化,就是萬年老二的Clarity(清晰)原則,這次成了老大。具體原因也只有Apple的設計師知道了(貌似是來自于用戶吐槽),但是就結果來說,「清晰」這一設計準則應當會是以后的設計趨勢和重點
另外,對于設計原則的解釋的內容也增多了,不要以為Apple突然抽風從冰山美人變成了話癆,增多的內容恰恰告訴了我們Apple重視的究竟是什么。
這些改進具有一些共同點:
1. 通過對字體大小和粗細的調整以及更多的留白來幫助用戶理解界面的層級架構,取代了之前使用平面元素的分割和分層來構建界面架構的方式,從而讓界面變的更加扁平,內容更加突出。另外,讓具有一定程度視覺障礙的用戶(色盲/色弱/老年人)也能夠無障礙的使用。
2. 放大按鈕的尺寸、改變按鈕的布局、賦予按鈕不同的色彩來提高用戶對可操作內容的認知,降低點擊操作的難度,使界面與用戶的交互行為變的更友好。引用Apple在它的Accessibility Guideline(無障礙指南)中的描述就是「You view what you can do」 和「We make it easy to push all the right buttons」
當然,這些變化解決了一些問題,但是帶來了一些新的問題,比如在Apple Music中,內容展示效率的下降,原來能夠展示6張專輯的界面,現在只能放下3張。不過目前發布的仍然是Beta版,不知道在正式版中是否會Fix這些問題。
總結成一句話來形容這股趨勢就是「大而簡,簡而精」。
在這股趨勢下,未來的設計將更注重產品的內容和操作體驗,降低其他因素對用戶使用上的干擾,這對深圳APP開發設計師來說,是不小的挑戰,因為越簡單的東西越難設計,特別是如何在界面設計中去把握「大」和「簡」的程度以及如何通過更有限的手段和空間來傳達更多的信息和指引用戶來達到「精」的目標,這是我們在未來需要不斷考慮、探索和解決的問題。
- 上一篇:幾個細節讓你的APP開發更完美
- 下一篇:深圳APP開發的產品經理應該要會什么?
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
