人
已閱讀
已閱讀
在APP開發中如何正確的使用側邊欄導航
來源:www.bqtao.cn ?? ?? 發布時間:2017-12-18
側邊欄導航(又稱漢堡包菜單)是在APP開發中比較常見的導航形式之一,側邊欄導航有它的優勢,也有他的缺點。在APP開發中如何使用得不好,也有可能弊大于利。

側邊欄導航有哪些劣勢呢?比如:不易發現;更低效;與平臺原生導航模式沖突;并不是一目了然等等。
一、不易發現
“不在眼中的,就不會想到。”
在這個模式的默認狀態,側拉菜單和里面所有的內容都是隱藏的。
人們需要首先需要辨別側拉菜單按鈕是可以點擊的——公司都認為應該使用一個菜單或者工具圖標來表示,他們也確實感覺有必要這么做——但是在應用使用時可能就不是這個情況了,因為主頁顯承載了主要的功能。
二、不那么有效
盡管用戶了解并看重這一特征,但是這個模式帶來了一種導航認知摩擦,因為它迫使人們先打開菜單,然后才能看到其中的條目。
三、在iOS這樣的平臺上,側拉菜單在沒有與標準導航模式沖突下是無法實現的。
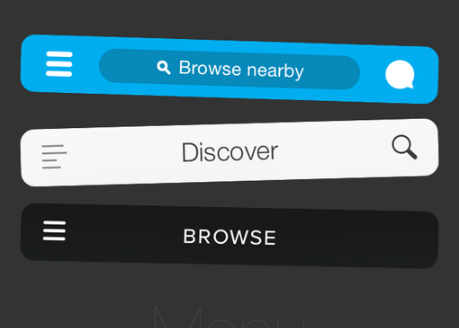
左邊的導航欄按鈕需要保留一個菜單按鈕,但是我們也得讓用戶有回去的方法。設計師要么承認上圖中存在的導航欄內容過載問題——甚至沒有給標題留下空間,要么迫使用戶點擊好幾次來進入下圖顯示的列表。
四、不一目了然
因為導航僅在用戶想要進入應用其他部分時才可見,所以使得對特定內容信息的呈現更加困難。
你可能會在側拉菜單按鈕旁邊放置一個象征消息的圖標。這個并不實用,因為這需要你去處理更多的圖標,并且作為設計師來說可能要被迫去增加一個通用圖標,而不是弱化圖標含義。
解決方法
關于問題本身寫了很多,但是具體解決方法大家其實還不清楚。什么時候該使用它呢?
極少數情況下這種模式有用,但是一般性的原則還是盡量避免使用。如果主屏下面沒有子頁面的層級導航存在,所以這可以使用,信息可以簡單地呈現出來。但是即使是在這種情景下,可以看到用戶界面仍然信息過載了,應用的信息架構需要重新考慮了。
- 上一篇:分享一些APP開發的數據庫優化技巧
- 下一篇:你有必要了解的APP開發設計趨勢
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
