人
已閱讀
已閱讀
新聞資訊類的APP開發應該如何設計
來源:www.bqtao.cn ?? ?? 發布時間:2017-11-20
新聞資訊在APP開發中是很常見的一個功能,雖然新聞資訊的功能邏輯相對簡單,但是對于資訊類APP的列表設計,也是值得研究的。
新聞資訊APP的核心競爭力一定是內容,我們參考一下微信,同一個app不同層級的產品設計存在差異,聊天主界面-->訂閱列表,均是圖片+文字的形式,而到了內容展示頁面,變成了文字+圖片,為什么會有這個不同的設計呢?
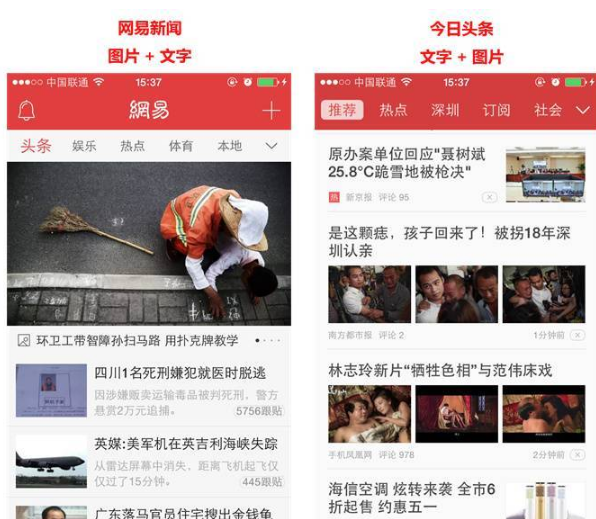
另外我們再看一下內容型app的兩個同類產品,網易新聞和今日頭條,發現是兩種相反的設計,那么那種方式更好呢?

從元素和用戶兩個角度分析:
1、元素的感知程度
可視化元素的感知程度排序:動畫>圖片>文字,這也是PC上很多小網站放滿動畫廣告的原因,它太能吸引大家的注意力了。具體到手機上,圖片比文字更能吸引大家的眼球。
同時,圖片包含的信息量更大,易讀性更高,當你看到普京的照片,你可以迅速意識到這大概是一篇國際政治相關的新聞。
從這個角度來說,圖片應該至于文字前方,主要目的是快速獲取你的注意力,并傳遞宏觀信息,關注繼續閱讀,否則直接跳過。
2、人類的閱讀習慣
正常情況下,人類的閱讀習慣是從左到右,從上往下。所以在網頁時代,人類的眼球熱力圖是“F”型。
在小屏終端時代,個人覺得“F型”不太實用,我個人更傾向于優先關注屏幕中央。未找到移動端的相關分析報告,但這不影響我們分析問題。
同時,要注意的是,眼睛的閱讀速度快于大腦的分析速度,也就是當你在閱讀內容的時候,眼睛(余光)要提前去看下文才能保證閱讀的快速性和內容的連貫性。
當你在快速閱讀文字的時候,你肯定不希望突然出現了一張圖片,你需要停下來,大腦從“文字解析方式”切換到“圖片解析方式“”,造成閱讀的卡殼。這樣看來,文字應該在圖片后方,你可以略過圖片,一馬平川的閱讀文字。
綜上,圖片+文字似乎是更合理的排版方式,以新聞類產品為例,可以嘗試從以下角度優化:
1、框架=圖片+標題+摘要
圖片盡量貼近內容,標題清晰,一句話說明問題,摘要簡潔,對標題合理補充。
2、合理展示相關信息
網易通過評論來吸引用戶,今日頭條需要在列表說明內容來源,新聞講究時效性,合理的時間說明能夠幫助用戶快速篩選信息。來源、時間和評論數可能是需要在列表中標明的元素,可以合理排版展示。
- 上一篇:APP開發如何才能把用戶體驗做得更好
- 下一篇:產品三要素在APP開發中的應用
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
