人
已閱讀
已閱讀
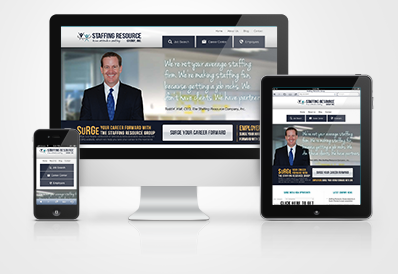
如何開發一個卓越移動手機網站
來源:www.bqtao.cn ?? ?? 發布時間:2018-05-30
面對移動互聯網的海量用戶,企業要不要為自己的網站開發一個移動端呢?答案是顯而易見的。專為移動設備優化的移動網站是越來越多企業選擇的方案。那么,如何才能打造一個卓越的移動手機端網站呢?應該如何來優化移動站點,向手機用戶提供良好的用戶體驗呢?下面這幾個建議或許可以給大家一些啟發:

1.考慮多元化場景
移動用戶的訪問場景經常是多元化的,公交車上、廁所、排隊等人等各種場景都有,而且隨時都可能被打斷,更多的是利用碎片化的時間,所以網站簡便快捷非常重要??梢岳脭祿治鲆苿佑脩糇罡信d趣的內容,切記避免大量文字的堆積。如果不能避免大量文字,也要注重排版,分成多個節點來顯示。盡可能地壓縮圖片,幫助用戶節省流量,加快載入速度。即使你的圖片做的再精美但訪問需要30秒那極有可能用戶在看到網站之前就關掉了。電梯、公交車等場景還要考慮擁擠的空間,你的按鈕是否足夠大,流程是否足夠順暢簡單,以至于用戶單手也能完成。另外你還需要考慮當用戶切換手機屏幕方向時(如由豎屏切換到橫屏)你如何處理,是否需要對此進行適配,是否需要展示其他的一些內容(如圖表)。還有就是通過文字、背景配色等方式,讓用戶在光線不足,甚至是陽光下也能有效捕捉信息。
2.簡化導航,減少輸入
導航的目的就是方便用戶從大量內容中快速找到自己需要的內容。移動站點受限于屏幕尺寸和用戶習慣,導航要盡可能少而精。如果內容過多時還需要在顯眼處添加搜索框,支持諸如語音等方式搜索。如果你有兩個導航方案不知道哪個更好,可以分別在兩個時間點分別部署在網站上,看看頁面訪問量、持續時間等數據的變化來輔助你做判斷,一切用數據說話。當然這并不是讓你頻繁改版,頻繁的改版會讓用戶茫然無措。
3.為不同設備優化
考慮為不同的設備做優化,比如塞班手機或者低端手機、大屏智能手機、iPhone、iPad平板電腦訪問時分別顯示什么。利用響應式網頁設計(RWD)等技術讓頁面自適應,同時針對不同的設備做不同的優化和響應(觸屏、重力感應、定向等)。雖然前期實現成本相對大一些卻一勞永逸,以后改動成本很小。通過HTML5等強化頁面表現層次、加強多媒體信息的展示(取決于網站定位和性質,一般的網站不建議用過多使用多媒體資源),改善人機交互體驗等。移動設備訪問時可以通過重定向等方式引導到適合移動設備訪問的站點。
4.轉移復雜性
所謂轉移復雜性,就是讓每個平臺(手機、平板、PC等)發揮自己最大的優勢。比如移動平臺(手機、平板電腦)等可以拍照,可以隨時隨地使用,能夠精確識別位置和方向,但不方便輸入大量文字,顯示信息較少,而且數據傳輸速度有限。但這些缺陷卻是PC的優點。
5.簡化業務流程
結合網站業務特性,仔細考慮如何簡化流程,讓用戶在站點上方便地完成操作。比如網站在PC上注冊時需要填寫大量信息,在移動網站注冊時能否填寫盡可能少的信息(比如移動設備訪問時推薦用手機號碼注冊),不用填驗證碼等。
- 上一篇:關于手機版網站開發的一些建議
- 下一篇:電商類網站應該如何制作幫助中心頁面
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
