人
已閱讀
已閱讀
網站開發時使用webp格式圖片的優勢
來源:www.bqtao.cn ?? ?? 發布時間:2017-10-12
WebP格式,谷歌(google)開發的一種旨在加快圖片加載速度的圖片格式。圖片壓縮體積大約只有JPEG的2/3,并能節省大量的服務器帶寬資源和數據空間。Facebook、Ebay等知名網站已經開始測試并使用WebP格式。

WebP 在各大互聯網公司已經使用得很多了,國外的有 Google(自家的東西必須要支持的啦)、Facebook 和 ebay,國內的有淘寶、騰訊和美團等。
webp優勢:
更小的圖片體積
更優的圖像數據壓縮算法
無損和有損的壓縮模式
肉眼識別無差異的圖像質量
Alpha透明以及動畫的特性
Webp探究:
WebP 的優勢體現在它具有更優的圖像數據壓縮算法,能帶來更小的圖片體積,而且擁有肉眼識別無差異的圖像質量;同時具備了無損和有損的壓縮模式、Alpha 透明以及動畫的特性,在 JPEG 和 PNG 上的轉化效果都相當優秀、穩定和統一。
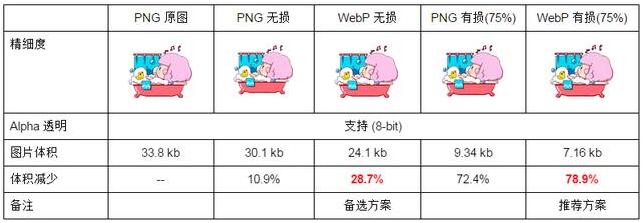
之前做過一個測試,對比 PNG 原圖、PNG 無損壓縮、PNG 轉 WebP(無損)、PNG 轉 WebP(有損)的壓縮效果:

可以得出結論:
PNG 轉 WebP 的壓縮率要高于 PNG 原圖壓縮率,同樣支持有損與無損壓縮
轉換后的 WebP 體積大幅減少,圖片質量也得到保障(同時肉眼幾乎無法看出差異)
轉換后的 WebP 支持 Alpha 透明和 24-bit 顏色數,不存在 PNG8 色彩不夠豐富和在瀏覽器中可能會出現毛邊的問題
經測試,JPEG 轉 WebP 的效果更佳。13 年底 Google 正式推出 Animated WebP,即動態 WebP,既支持 GIF 轉 WebP,同時也支持將多張 WebP 圖片生成 Animated WebP。但是壓縮效果未能達到宣傳的那樣。
科技博客 GigaOM 曾報道:YouTube 的視頻略縮圖采用 WebP 格式后,網頁加載速度提升了 10%;谷歌的 Chrome 網上應用商店采用 WebP 格式圖片后,每天可以節省幾 TB 的帶寬,頁面平均加載時間大約減少 1/3;Google+ 移動應用采用 WebP 圖片格式后,每天節省了 50TB 數據存儲空間。
WebP 的應用場景及優勢:
客戶端軟件,內嵌了基于 Chromium 的 webview,這類瀏覽器中應用的網頁是可以完全使用WebP 格式,提升加載渲染速度,不考慮兼容
用 node-webkit 開發的程序,用 WebP 可以減少文件包的體積
移動應用 或 網頁游戲 ,界面需要大量圖片,可以嵌入 WebP 的解碼包,能夠節省用戶流量,提升訪問速度優勢
對于 PNG 圖片,WebP 比 PNG 小了45%。
- 上一篇:網站開發時HTML代碼如何命名才簡單明了
- 下一篇:如何低成本快速的開發一個網站
 APP開發咨詢熱線:
APP開發咨詢熱線:








 電話:
電話: 郵箱:
郵箱: 地址:
地址:
